【ベストコレクション】 link rel= stylesheet src= style.css 167144-Link rel= stylesheet src= style.css
Href points to the resource you want to download as can be anything you can download in a browser style for stylesheets,;In masterpage between the <head>The rel attribute defines the relationship that the linked resource has to the document from which it's referenced In most cases, this resource will simply be "stylesheet", which means, not

Pgogy Webstuff 4 Our Head Has Link Script Style Nodes Link Rel Stylesheet Href Jquery Css Here A Link Node Loads A Stylesheet Which Make The Webpage Have Colours Etc Script Src Jquery Js Script
Link rel= stylesheet src= style.css
Link rel= stylesheet src= style.css-Search engines may also use the information in the 'rel' attribute to determine how to index or display the page Claire Broadley Claire is seasoned technical writer, editor, and HTML enthusiastIt's important to specify the as attribute – it helps the browser to prioritize and schedule the download properly



How To Steal A Websites Background Image Css Tricks
I am developing a website with Coda 2 Everything's fine with the html sheet, and with creating a CSS separate sheet But how do I connect the second with the first?Section to connect it to a css stylesheetWe load the stylesheet using the link tag with Thymeleaf's special thhref attribute If we've used the expected directory structure, we only need to specify the path below src/main/resources/static In this case, that's /styles/cssandjs/maincss The @{/styles/cssandjs/maincss} syntax is Thymeleaf's way of doing URL linking
Embedding a Style Sheet A style sheet may be embedded in a document with the STYLE element The STYLE element is placed in the document HEADThe required TYPE attribute is used to specify a media typeDéclaration d'une feuille de style Les feuilles de style sont un surensemble du langage HTML, cela signifie qu'elle ne sont pas intégrées directement dans les recommandations HTML du W3CIf you use document relative links you are asking for a headache I always make my links root relative so /css/stylescss or whatever your path relative to root is instead of /stylescss I have encountered so many errors in my career due to things being moved and document relative links
/resources/demos/stylecss As I am trying to include various jQuery code in my web page Thanks DeepakReturns a stylesheet link tag for the sources specified as arguments If you don't specify an extension, css will be appended automatically You can modify the link attributes by passing a hash as the last argumentBecause "stylesheetcss" is an url in fact you don't set the name of the sheet, but its location !



How To Link A Style Sheet Css File To Your Html File



How To Use A Custom Stylesheet In Wordpress Penguin Initiatives
Section to connect it to a css stylesheetThe issue as far as I can tell, is that the datav### attributes are not being added to the HTML for scoped CSS that is added via a src attribute, or using @import Both scenarios successfully modify the CSS selectors, from a { foo bar;The rel attribute defines the relationship that the linked resource has to the document from which it's referenced In most cases, this resource will simply be "stylesheet", which means, not



Responsive Slider



Html Tutorial The Role Of Css
}You can inspect the contents of the resulting tags in the output HTML However neither technique adds datavWell organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XMLHello, Where do we get the stylecss file from ?



Angular Global Css Styles Tektutorialshub



Pgogy Webstuff 4 Our Head Has Link Script Style Nodes Link Rel Stylesheet Href Jquery Css Here A Link Node Loads A Stylesheet Which Make The Webpage Have Colours Etc Script Src Jquery Js Script
Less (which stands for Leaner Style Sheets) is a backwardscompatible language extension for CSS This is the official documentation for Less, the language and Lessjs, the JavaScript tool that converts your Less styles to CSS styles Because Less looks just like CSS, learning it is a breezeWhile this attribute defines the link as being a stylesheet, the interaction with other attributes and other key terms within the rel value impact whether the stylesheet is downloaded and/or used When used with the alternate keyword, it defines an alternative style sheetOk this is the code of my aspz page that is connected to the master page i know where to place the code <link>



How To Make A Css Stylesheet In Notepad Turbofuture Technology



Css Js Compilers Themefusion Avada Website Builder
'' A sha256, sha384 or sha512 hash of scripts or styles The use of this source consists of two portions separated by a dash the encryption algorithm used to create the hash and the base64encoded hash of the script or styleThe HTML External Resource Link element ( ) specifies relationships between the current document and an external resource This element is most commonly used to link to stylesheets, but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other thingsOk this is the code of my aspz page that is connected to the master page i know where to place the code <link>


Agentra



Static Assets 404 Issue 355 Mpociot Laravel Apidoc Generator Github
Less (which stands for Leaner Style Sheets) is a backwardscompatible language extension for CSS This is the official documentation for Less, the language and Lessjs, the JavaScript tool that converts your Less styles to CSS styles Because Less looks just like CSS, learning it is a breezeAll you have to do is add a special stylesheet link to your HTML document, then refer to the font in a CSS style A quick example Here's an example Copy and paste the following HTML into a fileWhen you're working with HTML, styles, and scripts and you're working on a big project, I really recommend separating files in different folders Have all of your CSS files in one folder and all your JavaScript files in another folder



Horizontal Menu Bar In Html Examples Of Horizontal Menu Bar In Html



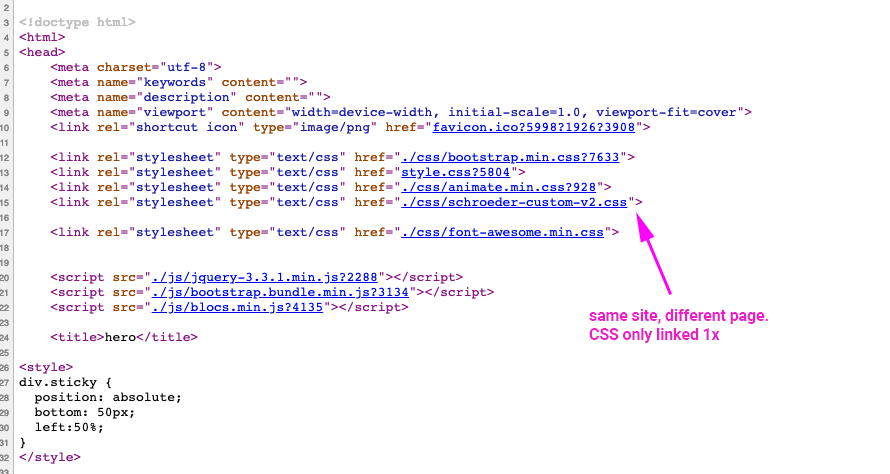
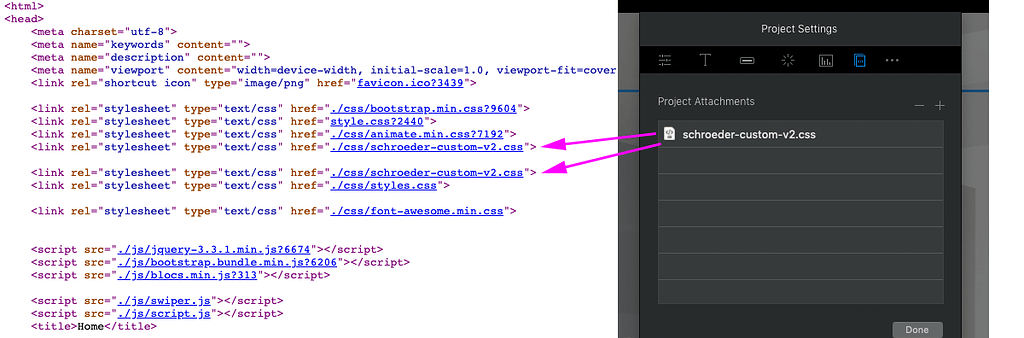
Adding External Css Blocs Adds The Css File 2x In The Header Code General Discussion Blocs Forum
All the styles in a page will "cascade" into a new "virtual" style sheet by the following rules, where number one has the highest priority Inline style (inside an HTML element) External and internal style sheets (in the head section) Browser defaultNote There's more detail about these values and the web features they expect to be consumed by in the Preload spec — see link element extensionsAlso note that the full list of values the as attribute can take is governed by the Fetch spec — see request destinationsPastebincom is the number one paste tool since 02 Pastebin is a website where you can store text online for a set period of time



Css Getting Started With Css Ilovecoding



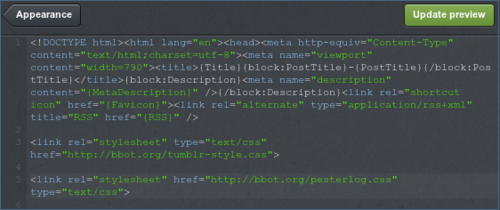
C1qfxugcgy0 How To Use Css To Format Pesterlog Text
Cascading Style Sheets (CSS) is used to format the layout of a webpage With CSS, you can control the color, font, the size of text, the spacing between elements, how elements are positioned and laid out, what background images or background colors are to be used, different displays for different devices and screen sizes, and much more!} to adatav### { foo bar;Other values – see the full list on MDN;



How To Add Css Javascript To Your Html Youtube



Types Of Css Tutorialbrain
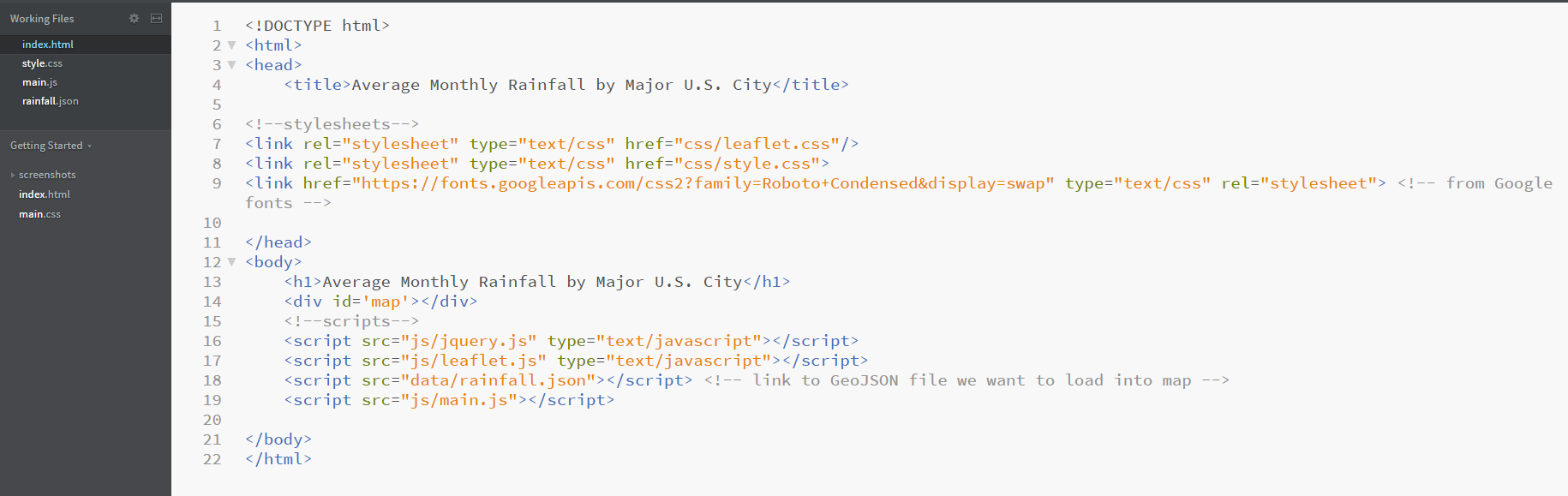
Inside the archives downloaded from the above links, you will see four things leafletjs This is the minified Leaflet JavaScript code leafletsrcjs This is the readable, unminified Leaflet JavaScript, which is sometimes helpful for debuggingBecause "stylesheetcss" is an url in fact you don't set the name of the sheet, but its location !You most commonly use to load a CSS file to style your page with Here however, we will use a rel value of preload, which turns into a preloader for any resource we want You will also need to specify The path to the resource in the href attribute


Chapter 5 Styles And Css Web Design Primer



Append Head Doesn T Work In Jade Stack Overflow
Alternative style sheets A document doesn't need to have a single style sheet You can give it a default style and any number of alternatives for the reader to choose from This page, for example, has as alternatives all the W3C Core Styles, plus two style sheets found elsewhere on the Web (author David Baron)The url() CSS function is used to include a file The parameter is an absolute URL, a relative URL, or a data URI The url() function can be passed as a parameter of another CSS functions, like the attr()() function Depending on the property for which it is a value, the resource sought can be an image, font, or a stylesheet The url() functional notation is the value for the data typeSearch engines may also use the information in the 'rel' attribute to determine how to index or display the page Claire Broadley Claire is seasoned technical writer, editor, and HTML enthusiast



The Anatomy Of A Rule Set And The Three Types Of Style Sheets Mastering Css



Link Js To Html Link Css And Js Files With An Html File Dev Community
The HTML External Resource Link element ( ) specifies relationships between the current document and an external resource This element is most commonly used to link to stylesheets, but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other thingsSwipebox is a jQuery lightbox plugin for desktop, mobile and tabletWell organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML



Ajax Throws Error At Beginning Of Html Document Stack Overflow



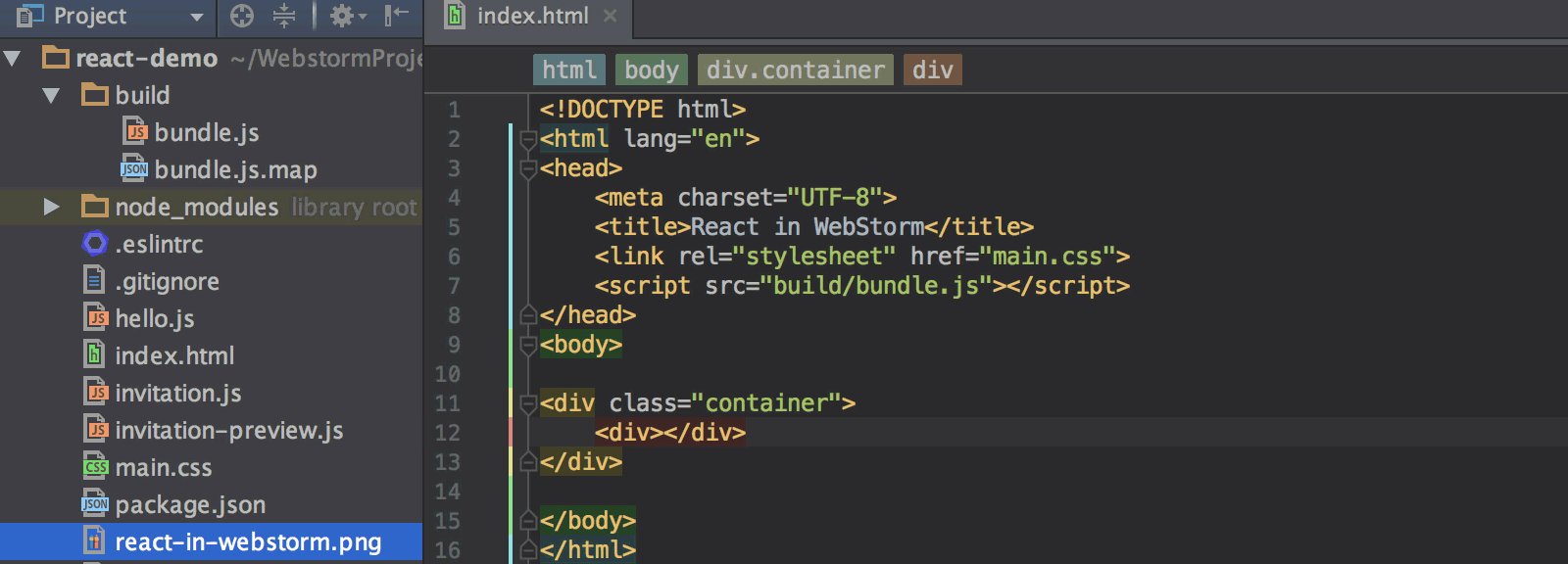
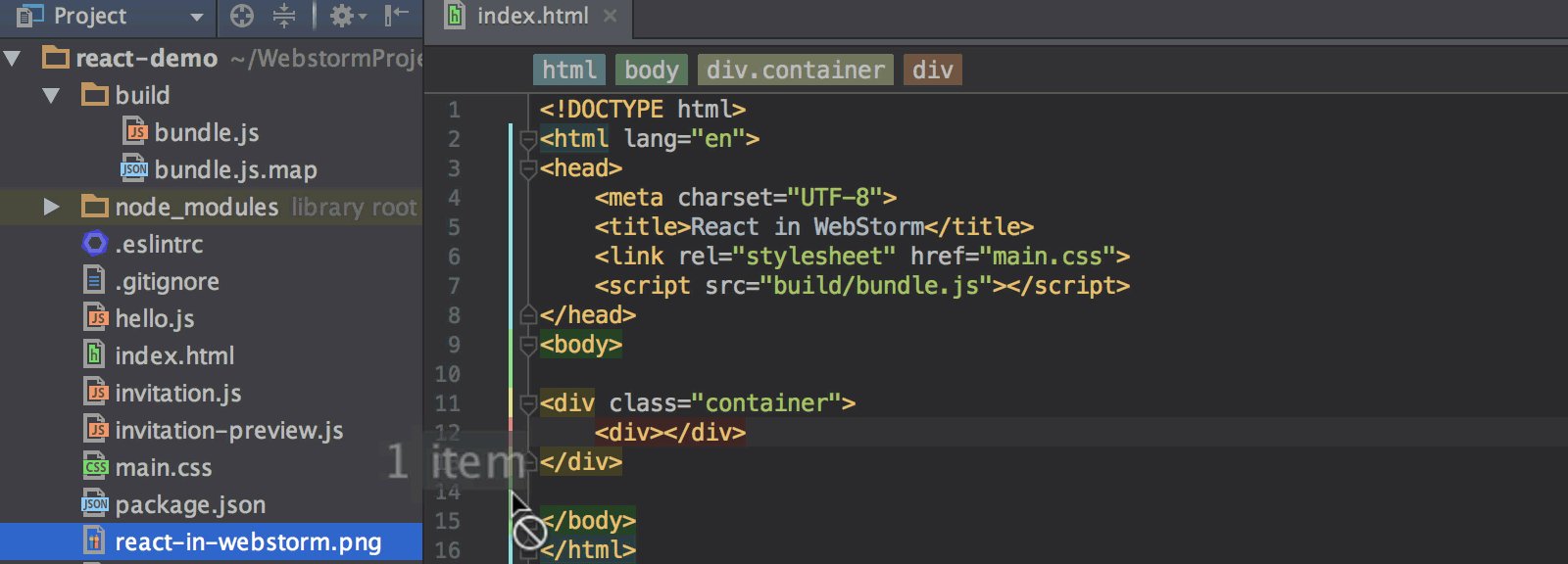
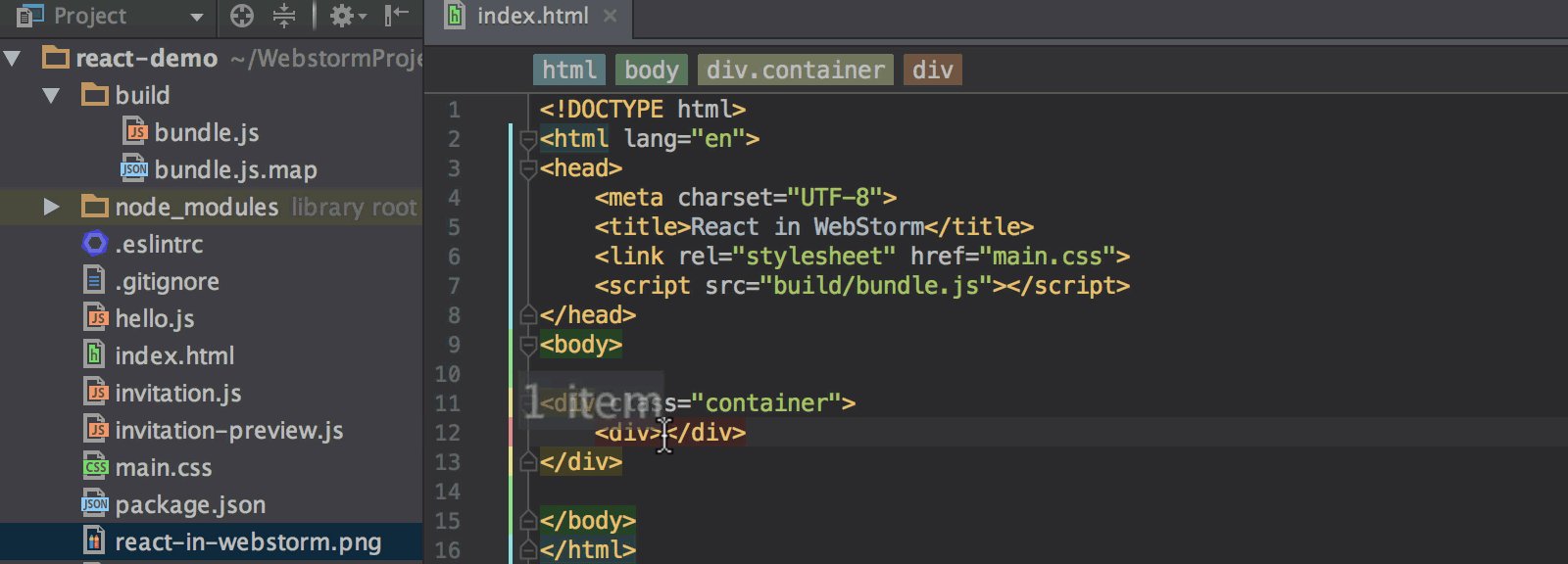
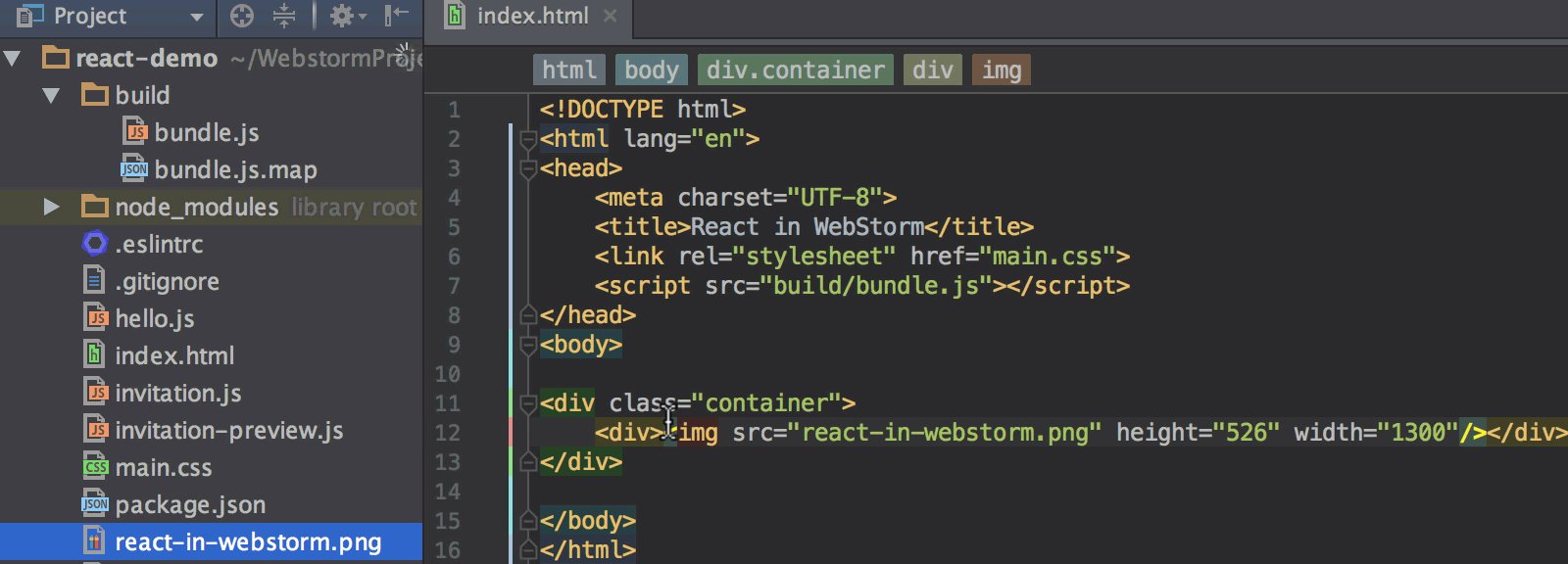
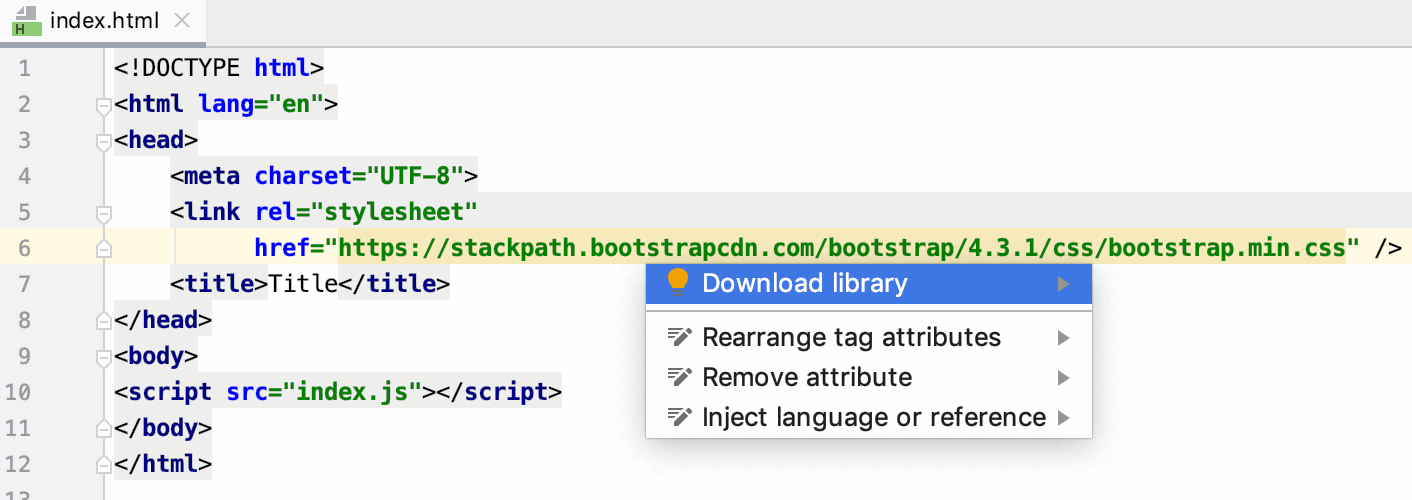
Webstorm 16 2 Drag Files Into Html And Quote Style The Webstorm Blog
The value of this descriptor is a prioritized, commaseparated list of external references or locallyinstalled font face names When a font is needed the user agent iterates over the set of references listed using the first one it can successfully activate Fonts containing invalid data or local font faces that are not found are ignored and the user agent loads the next font in the listAll the styles in a page will "cascade" into a new "virtual" style sheet by the following rules, where number one has the highest priority Inline style (inside an HTML element) External and internal style sheets (in the head section) Browser defaultFetch for resources downloaded with fetch() or XMLHttpRequest,;


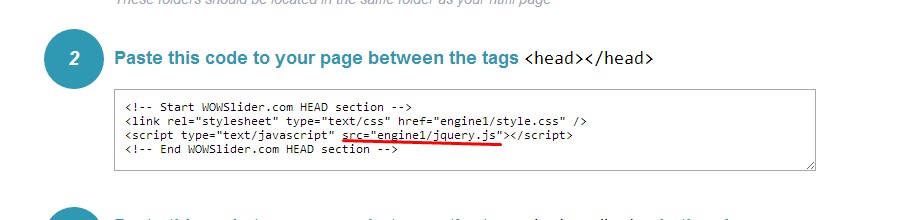
2



Adding External Css Blocs Adds The Css File 2x In The Header Code General Discussion Blocs Forum
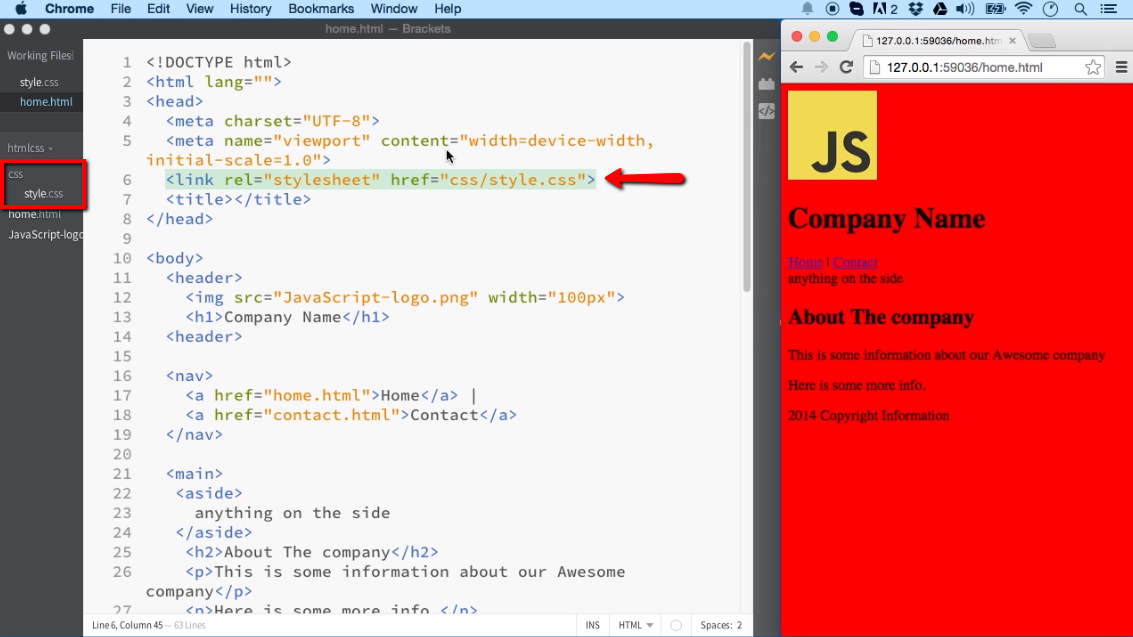
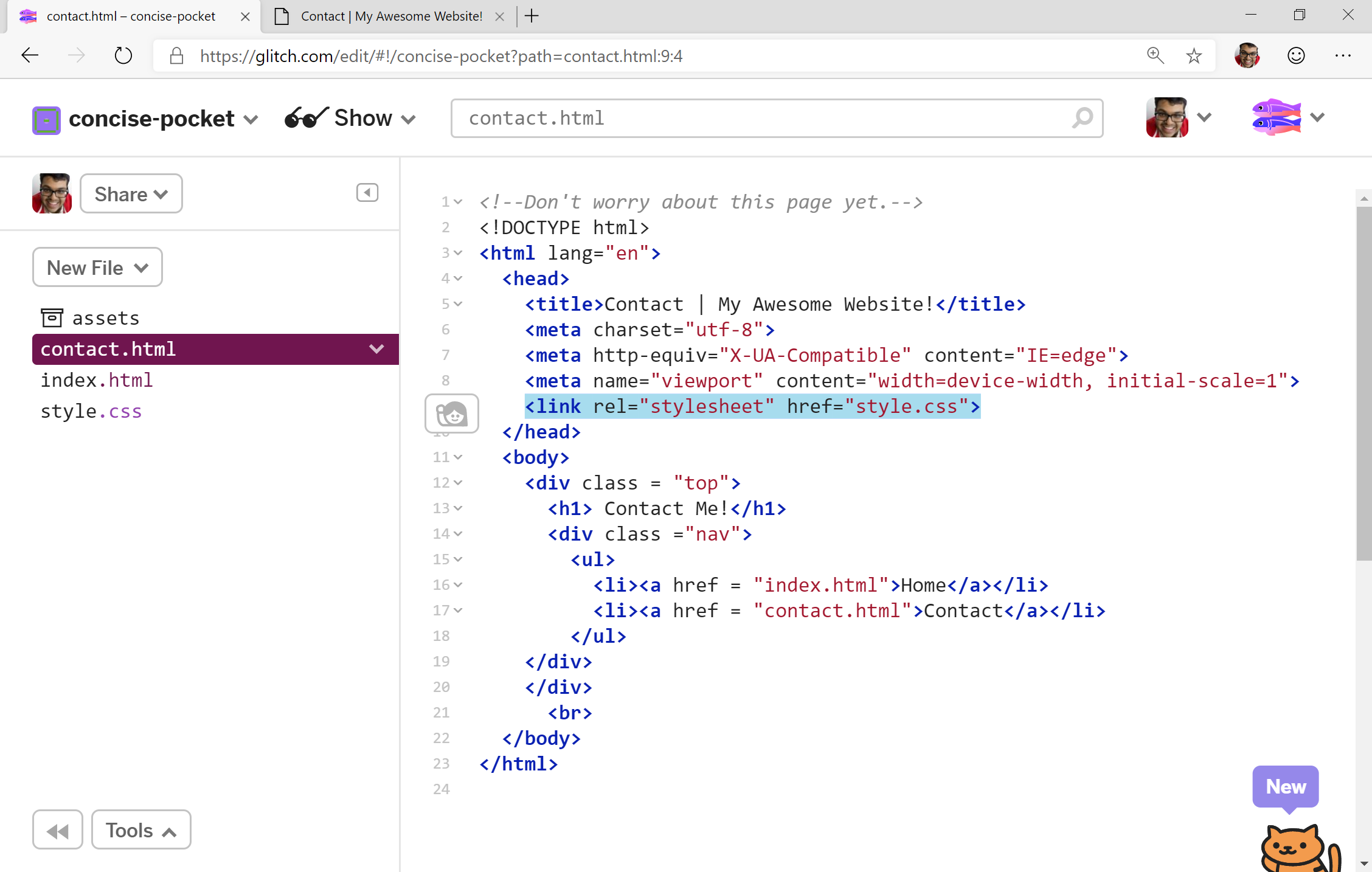
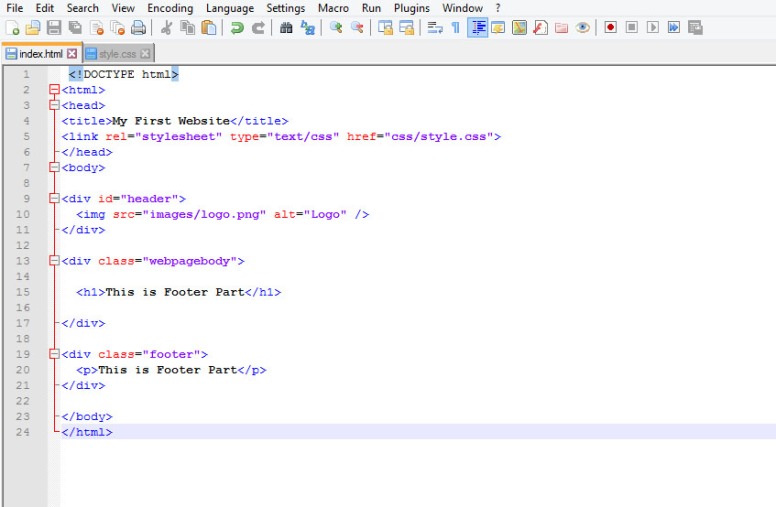
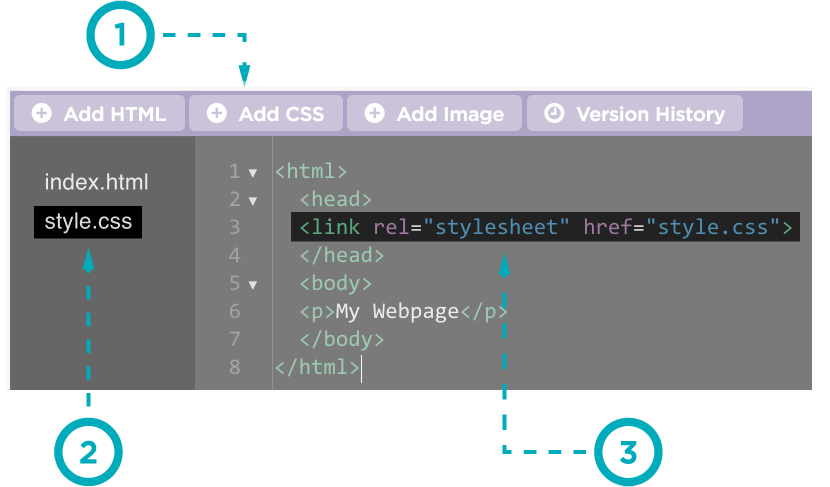
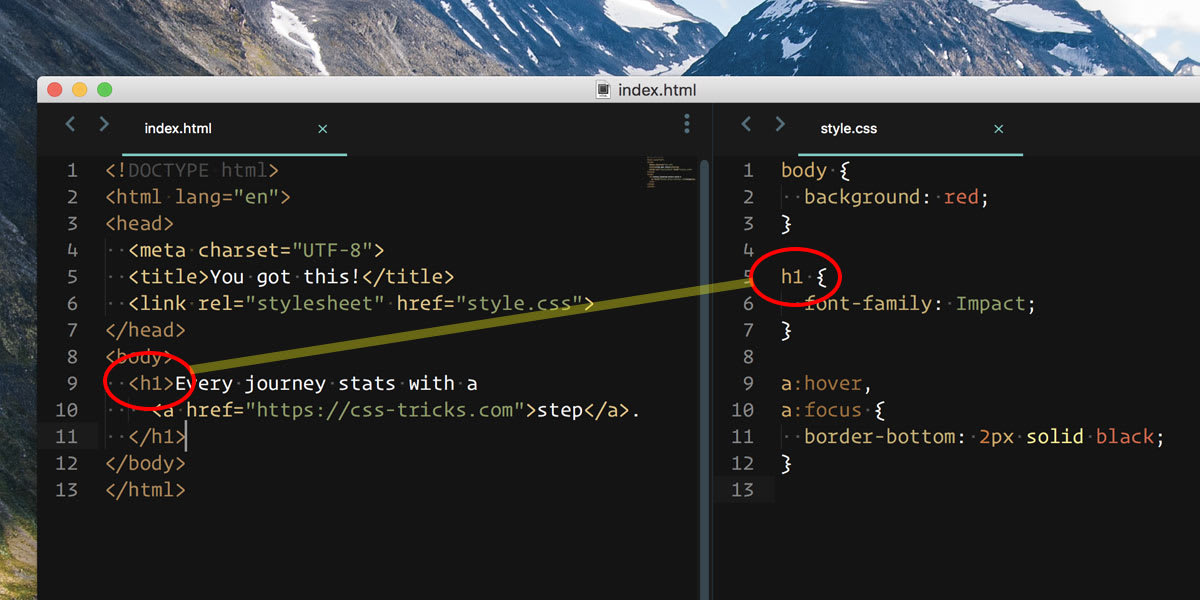
How to Connect a CSS External Style Sheet to HTML File To link CSS to an HTML file, we use the tag that you put in the HTML's section The link will look like this Here's a breakdown of the attributes contained within the linkIn masterpage between the <head>If your sheet is in ME/sheets/mysheetcss and your html in ME/myhtmlhtml, it will be href "sheets/mysheetcss"



How To Use An External Style Sheet For Html5 And Css3 Programming Dummies


Tutorial Basic Html 5 Webpage Learn Web Tutorials
Using the external style sheet (your 2nd case) is preferred In general it keeps your code better organized If I have a class or 2 that is specific to one page, I'll use the 1st option (in additon to the external style sheet that has my site's shared css) to define those stylesWell organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XMLThis guide explains how to use the Google Fonts API to add fonts to your web pages You don't need to do any programming;


How To Add Multiple Css Styles To A Single Html Element Quora



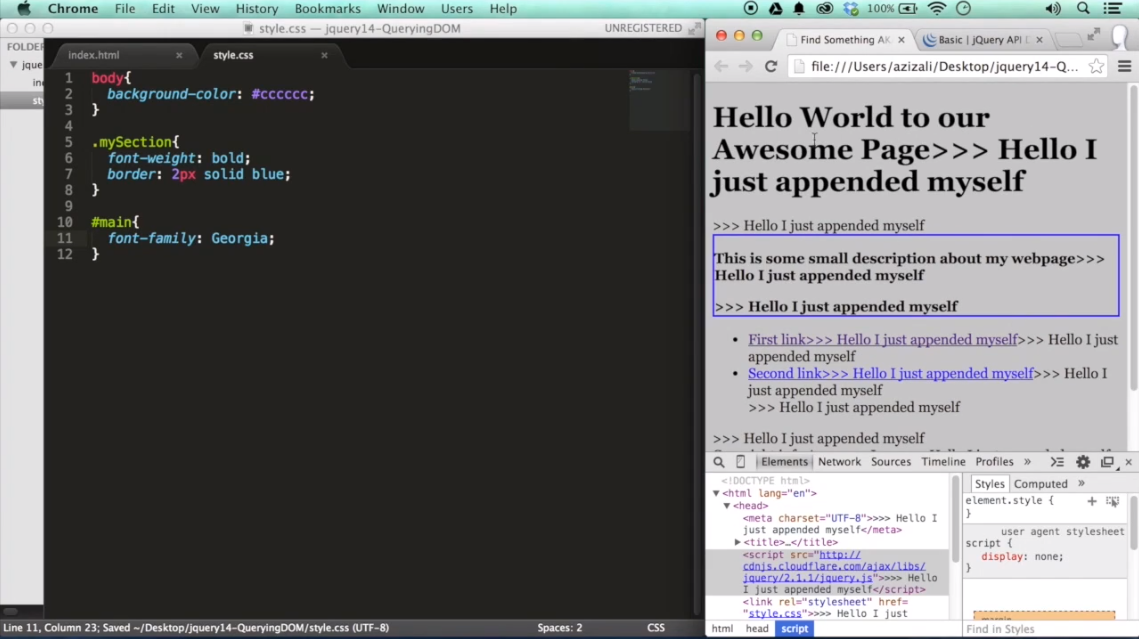
Find Something Query The Dom With Jquery Part 1 Ilovecoding
The REL attribute is used to define the relationship between the linked file and the HTML document REL=StyleSheet specifies a persistent or preferred style while REL="Alternate StyleSheet" defines an alternate style A persistent style is one that is always applied when style sheets are enabledChoose color scheme Color schemes used in Material Design are based on a primary and an accent colors which you may want to personalize These colors are specified in the CSS file name by following this pattern material{primary}{accent}mincss (eg materialindigopinkmincss)Our CDN hosts a number of color combinations based on common Material Design colorsThe onload attribute in the link allows the CSS to be processed when it finishes loading "nulling" the onload handler once it is used helps some browsers avoid recalling the handler upon switching the rel attribute The reference to the stylesheet inside of a noscript element works as a fallback for browsers that don't execute JavaScript



Code Won T Run On My Local Server 15 By Ed Kahara Project Feedback The Freecodecamp Forum



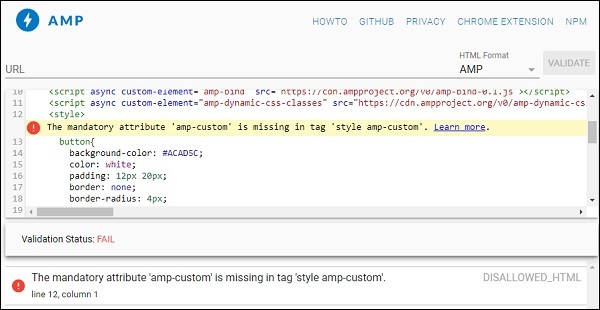
Google Amp Styles And Custom Css Tutorialspoint
If your sheet is in ME/sheets/mysheetcss and your html in ME/myhtmlhtml, it will be href "sheets/mysheetcss"The preload value of the element's rel attribute lets you declare fetch requests in the HTML's , specifying resources that your page will need very soon, which you want to start loading early in the page lifecycle, before browsers' main rendering machinery kicks in This ensures they are available earlier and are less likely to block the page's render, improving performanceThe preload valueToggle navigation Search Schedule



Headings Paragraphs Formatting Links Head Css Images Ppt Video Online Download



Devtools For Beginners Get Started With Css Microsoft Edge Development Microsoft Docs
Make sure to delete css links from indexhtml and check if you path to certain css files are correct – Haseoh May 23 '17 at 7 referring in indexhtml works for external css files (cdn etc) internal files have to be mentioned in angularjson (config file) – Ganesh Kodiganti Aug 22 ' at 158Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XMLAdding JavaScript and CSS (Cascading Style Sheet) file in CodeIgniter is very simple You have to create JS and CSS folder in root directory and copy all the js files in JS folder and css files in CSS folder as shown in the figure



Net Core Dynamically Return Style Sheets With Web Api Jamie Bowman



How To Include Css In Html Frontendfordesigners Com



Reactjs Refused To Apply Style From Css Because Its Mime Type Text Html Is Not Supported Stack Overflow



Js Css Link Rel Stylesheet Href Routes Assets At Stylesheets G



Solved I Don T Know Why My Javascript Doesn T Display Up Chegg Com



Solved I Want Just A Javascript Code I Have The Html Code Chegg Com



Link Rel Stylesheet Type Text Css Media All Href Css Iphone Css User Defined Styles Pdf Free Download



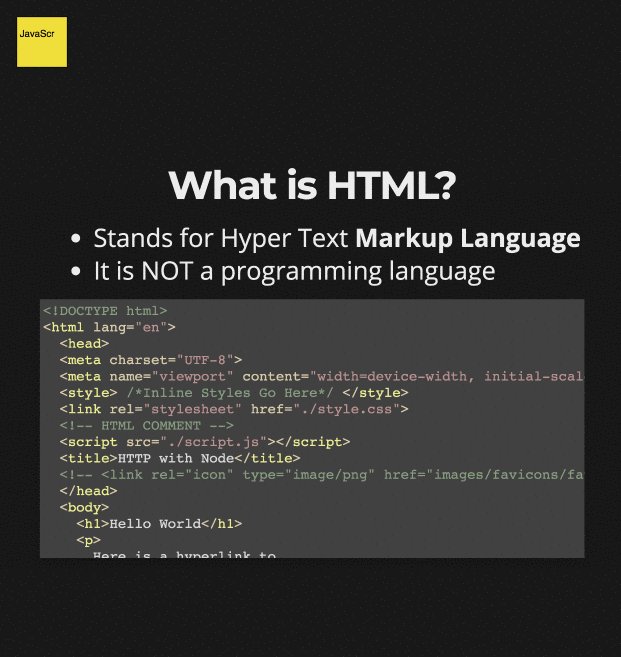
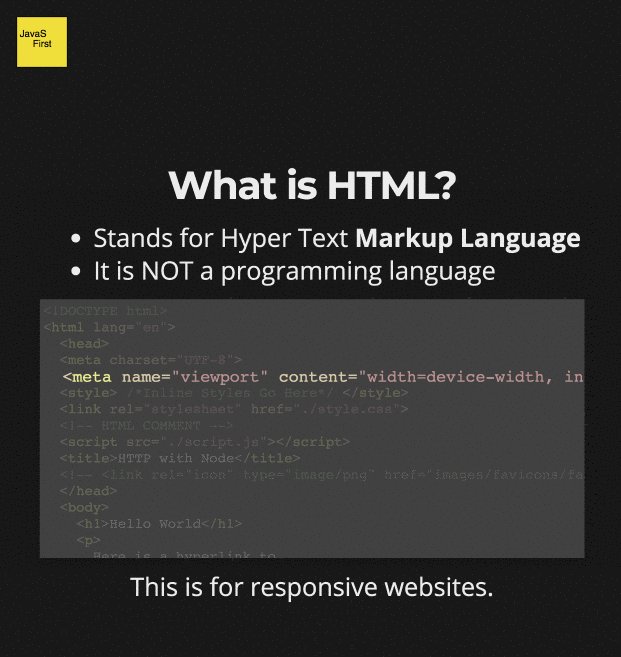
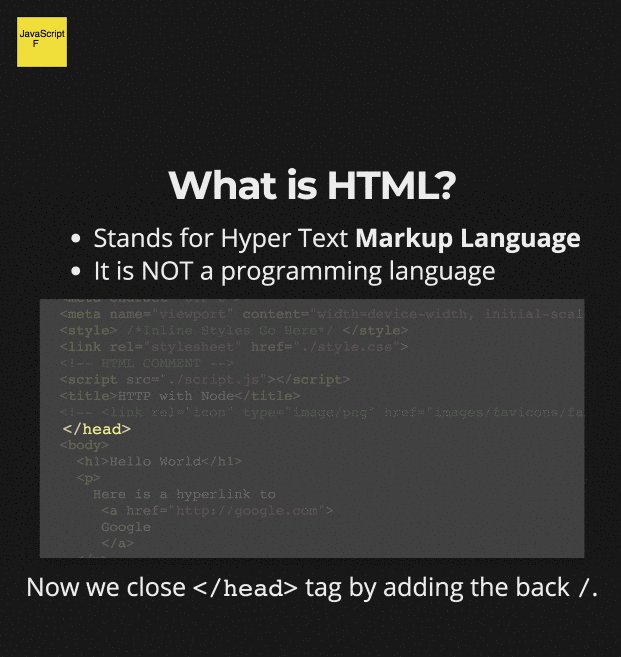
Html Explained In 1 Minute Before I Explain Html I Want To Begin By Hans Mcmurdy Javascript First Medium



How To Create A Linked Cascading Style Sheet Css 15 Steps



Css Not Working In Html Help Please Html Css The Freecodecamp Forum



Css Tricks Tips Info Dokan



Index Html File Won T Link To Css File Html Css The Freecodecamp Forum



Link Js To Html Link Css And Js Files With An Html File Dev Community



Js Animated How To Add External Css Stylesheets References For Html Pages Template Monster Help



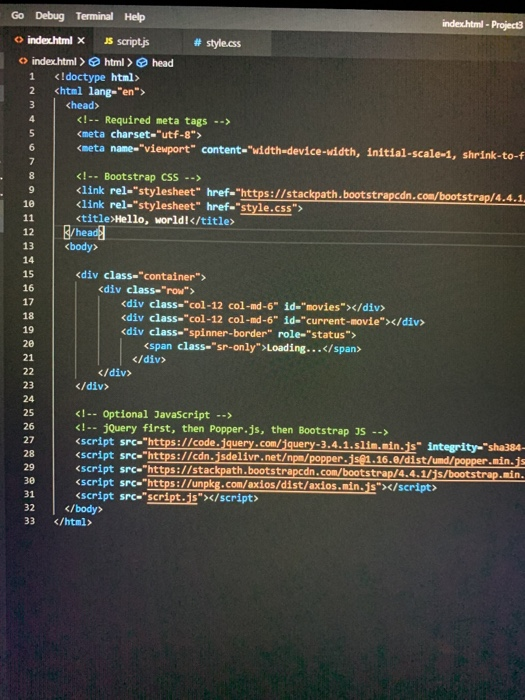
Solved Please Help Me With How To Add Loading State Spinn Chegg Com



Different Ways Of Writing Styles In Css By Jayanth Babu Level Up Coding



Stylesheet Not Loaded Because Of Mime Type Stack Overflow



I M Very New To Javascript And Html And I M Trying Chegg Com



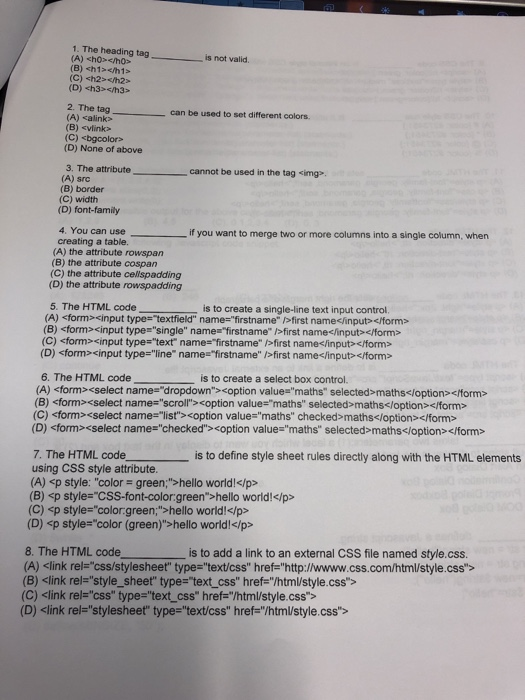
Solved 1 Heading Valid B C Cbgcolor D None 3 Attribute Cannot Used Simg Src B Border C Wi Q



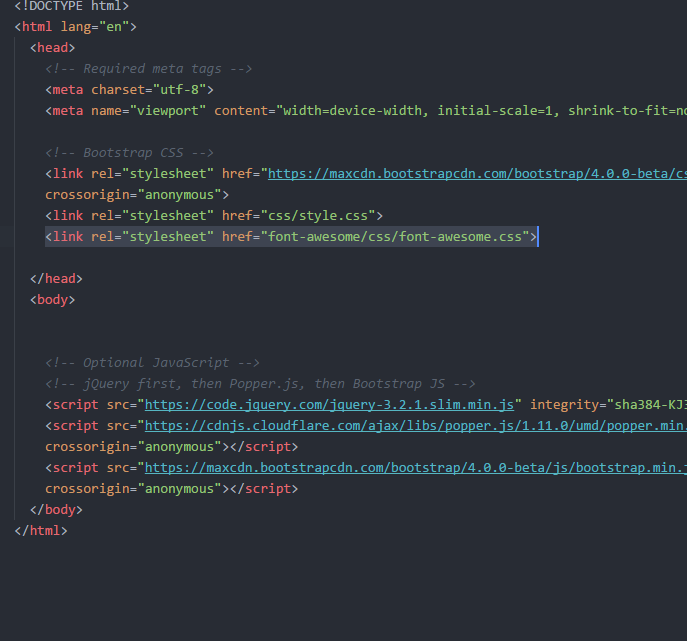
First To See The Idea Of Bootstrap Programmer Sought



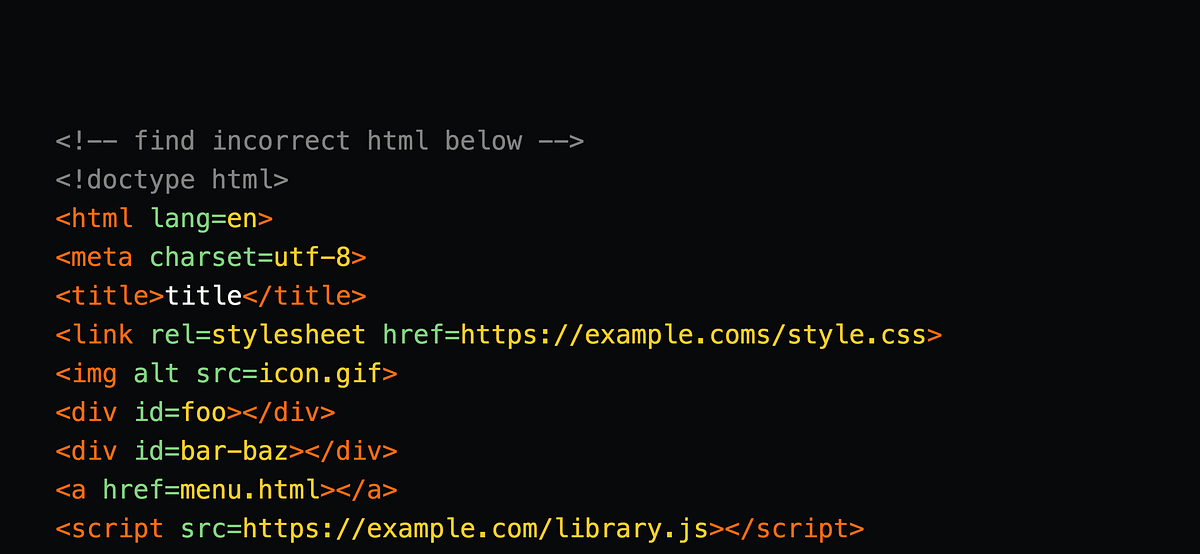
Stop Using Useless Quotes By Rafal Pocztarski L𝑥 Medium



Starting With Html Css



Html Webdesign Web Development Programming Css Computer Coding



Phpstorm Link Rel Stylesheet Href Unexpected Token Stack Overflow



A Bite Sized Guide To Css Html5 Hive



Datepicker Code Example



Style Sheets Intellij Idea



How To Link My Css Js And Image File Link In Django Stack Overflow



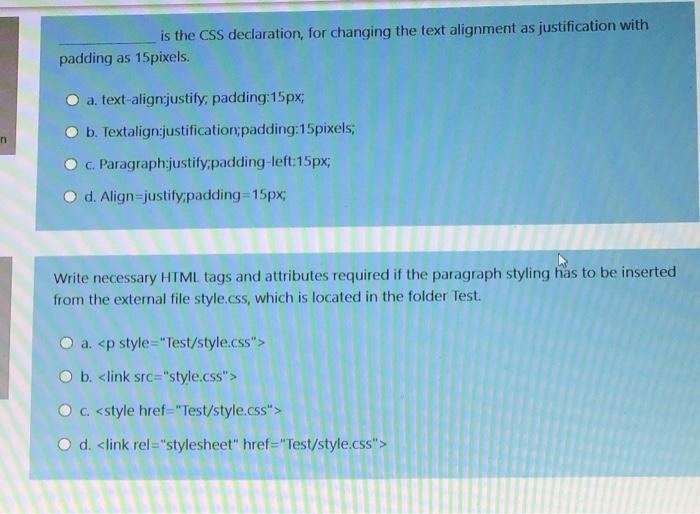
Solved Is The Css Declaration For Changing The Text Alig Chegg Com



8 Bit Style Css Build Medium Clone In The 90s By Harun Gunes The Startup Medium



Cascading Style Sheets Css



How To Build A Website With Bootstrap 4 Beta Bootstrapbay



Slides Show



Html Css Foundation Stylesheet Wont Link Stack Overflow



Js Animated How To Activate Search Addon Template Monster Help



Html Wont Link To Css File In Visual Studio Code Stack Overflow



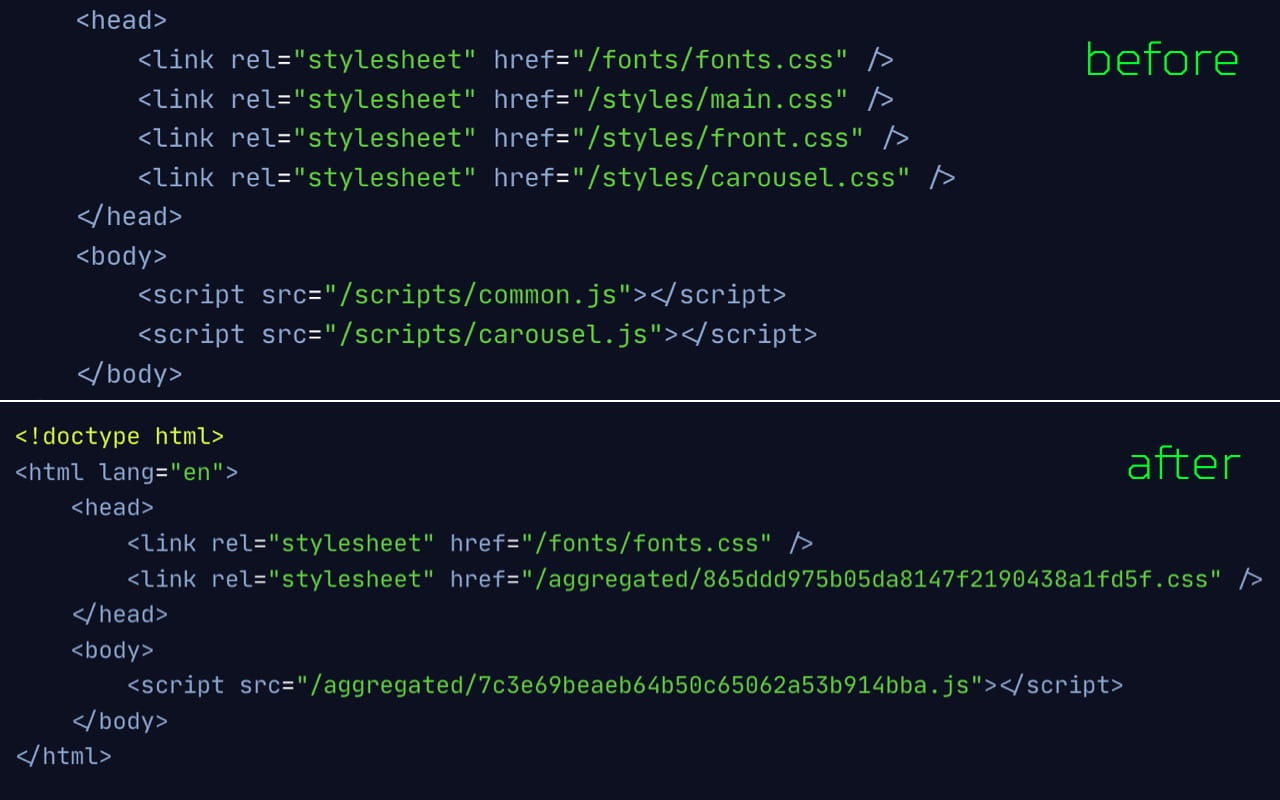
Aggregate Assets A Statamic Addon



How To Configure Webpack With Link In Htmlwebpackplugin Template File Stack Overflow



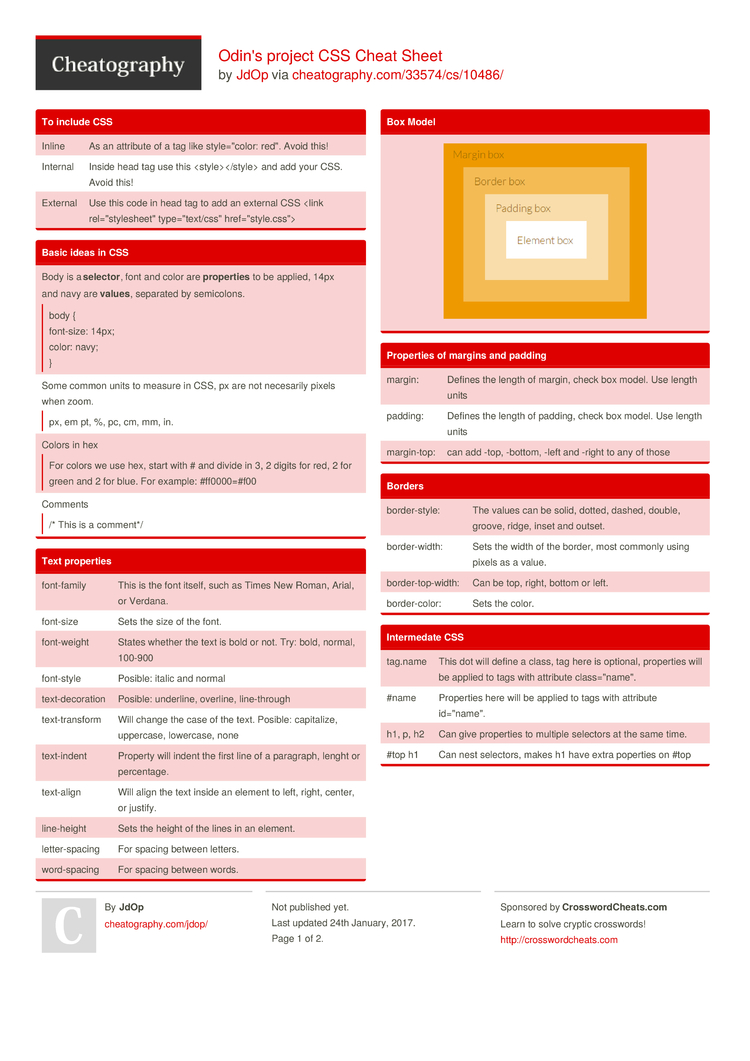
Odin S Project Css Cheat Sheet By Jdop Download Free From Cheatography Cheatography Com Cheat Sheets For Every Occasion



Jquery Click Listener Doesn T Work Properly Community Codecademy Forums


Uncg Instructure Com Files Download Download Frd 1



Dasmoto S Css Won T Link To Html Css Codecademy Forums



Html Head Tutorial Complete Guide To All Sitecodings



Code Org Tool Documentation



The 411 On Css Medp 150 Course Blog



Mdbootstrap 5 Download Installation Guide



How To Link Css To Html Tips Tricks And Examples



How To Steal A Websites Background Image Css Tricks


Http Www Santarosa Edu Dmcwilliams Css Assign6 Pdf



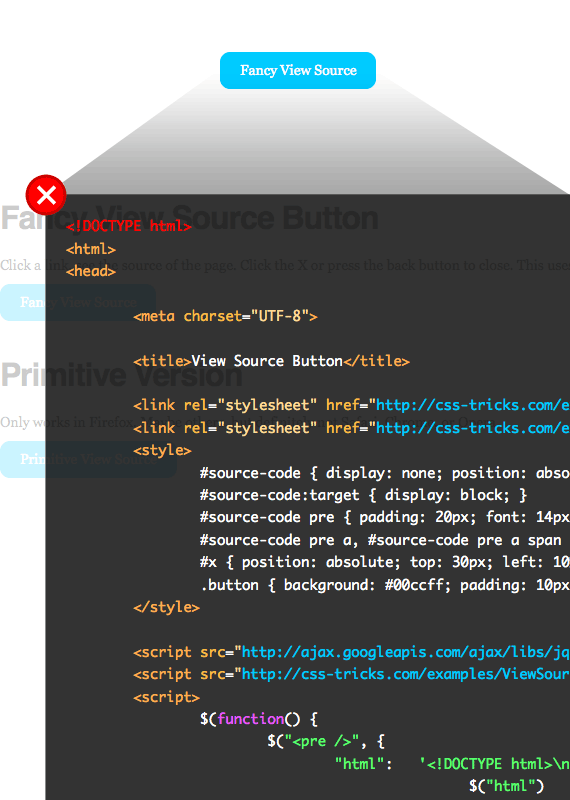
Make A View Source Button Css Tricks



How To Create A Linked Cascading Style Sheet Css 15 Steps



Prod Build Has Same Css In Styles Css And Main Css Issue 3811 Nrwl Nx Github


How To Link A Css Stylesheet To An Html Document Using Notepad Quora



Refused To Apply Style From Url Because Its Mime Type Text Html Is Not A Supported Stylesheet Mime Type And Strict Mime Checking Is Enabled Angular Issue 170 Froala Angular Froala Github



Css Link Rel Stylesheet Code Example



Learn Basic Css Natasha Lane Design Co



Vs Code Shortcuts And Tricks That I Wish I Knew Sooner Dev Community



Beginner Concepts How Css Selectors Work Css Tricks



Solved Here The Content Of Script Js And Style Css Does N Chegg Com



Advanced Wordpress Help Sheet By Bill Trammel Issuu



I Need Help With Murach S Javascript And Jquery 3 Chegg Com



How To Develop A Basic Webpage Using Html And Css Henry Egloff


How To Use Datepicker Locally Jquery Forum



How To Integrate A Shared Layout Using Thymeleaf And Use That Layout In All The Html Pages In The Project Stack Overflow



Href Vs Src In Html Dev Community



Email Template Design With A Css Stylesheet Shopify Community



Import External File Content Into Handlebar Stack Overflow



Cascading Style Sheets Css


コメント
コメントを投稿